Как проверить элемент на Mac
Что тебе нужно знать:
- Чтобы проверить элементы в Safari: откройте Safari → щелкните правой кнопкой мыши веб-страницу → нажмите «Проверить элемент»; Откройте Safari → коснитесь трекпада двумя пальцами.
- Ярлык для открытия Inspect Element в Safari и Chrome — Option + Command + I.
Вы только начинаете работать фронтенд-разработчиком? Inspect Element — это важный компонент для каждого инженера пользовательского интерфейса, который может тестировать и изменять содержимое HTML или CSS. В то время как браузеры Firefox и Chrome имеют простой метод, этот метод усложняется, если вы используете Safari на Mac.
Более того, я не даю вам никаких идей, но вы также можете использовать функцию Inspect Element, чтобы общаться со своими друзьями, изменяя цены на определенные товары или добавляя тексты на веб-страницы и т. д. Читайте дальше, чтобы узнать, как использовать Inspect Element функция и многое другое о ней.
Что такое элемент проверки?
Inspect Element позволяет пользователям получать доступ к инструментам разработчика, встроенным в веб-браузеры. Эти инструменты позволяют им просматривать или редактировать исходный код HTML и CSS, в котором написана веб-страница.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Вы можете просматривать изменения, внесенные в код, в режиме реального времени на веб-страницах; однако изменения элемента проверки являются временными и не будут отражены нигде, кроме как в вашем веб-браузере. Его основная цель — дать вам представление о том, как изменения, внесенные в код, повлияют на веб-страницу.
Как проверять элементы на Mac
Функция «Проверить элемент» по умолчанию недоступна на Mac, если вы используете браузер Safari. Другие браузеры, такие как Chrome и Firefox, имеют более простые процедуры по сравнению с ними. Если вы искали причину сменить браузер по умолчанию, сейчас самое подходящее время.
Вот как это сделать в разных браузерах:
Просмотр исходного кода в Safari на Mac
Прежде чем вы сможете проверять элемент/исходный код на Mac, вы должны изменить несколько настроек и включить меню «Разработчик» в Safari. Вот как это сделать;
- Откройте браузер Сафари.
- Нажмите Safari в левом верхнем углу → выберите «Настройки».
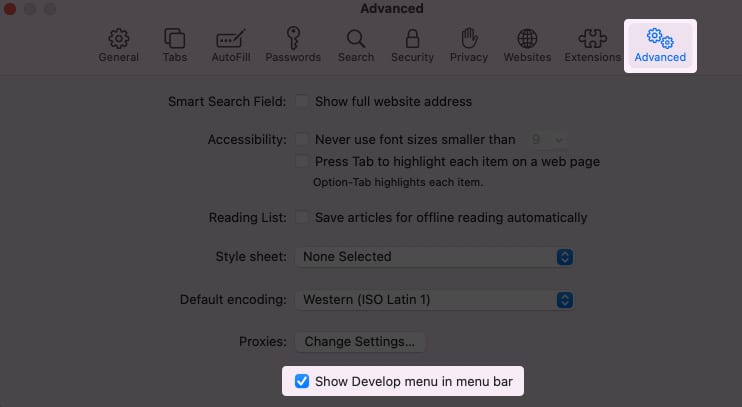
- Щелкните Дополнительно.
- Установите флажок Показать меню «Разработка» в строке меню.

Теперь, когда вы включили меню «Разработка», вот как проверить элементы в Safari:
- Откройте Сафари.
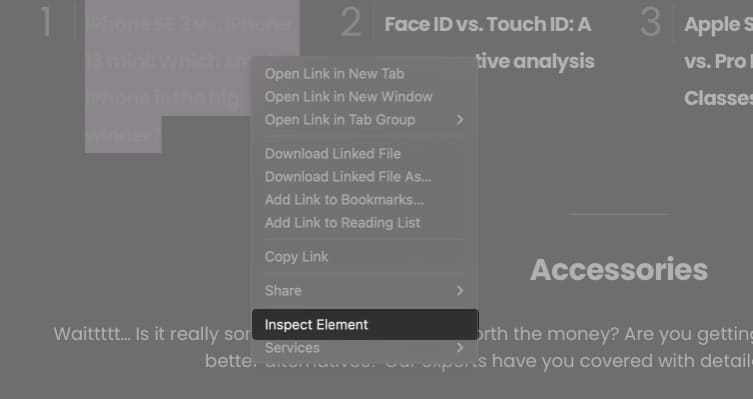
- Щелкните правой кнопкой мыши веб-страницу.
- Нажмите «Проверить элемент».
- Необязательный: вы можете коснуться трекпада двумя пальцами.

Теперь вы можете просмотреть исходный код сайта!
Проверить элемент в Chrome на Mac
Использование Inspect Element в Chrome не вызывает сложностей. Вот как это работает:
- Откройте браузер Chrome.
- Щелкните правой кнопкой мыши или коснитесь трекпада двумя пальцами.
Вот и все! Теперь вы можете просмотреть исходный код веб-сайта справа. Вы можете выполнить те же шаги для проверки элементов в Firefox.

Как изменить текст с помощью Inspect Element
Теперь, когда вы хорошо разбираетесь в том, как открыть инструмент Inspect Element на вашем Mac в Safari и Chrome, вот как вы можете изменить текст с его помощью.
- Откройте браузер Safari/Chrome.
- Щелкните правой кнопкой мыши или коснитесь трекпада двумя пальцами, когда хотите проверить текст.
- В исходном коде замените исходный текст текстом, который вы хотите добавить.
Вы можете видеть результаты, отраженные в режиме реального времени. Обратите внимание, что эти изменения являются временными и не влияют на веб-страницу постоянно!
Часто задаваемые вопросы
В. Что такое ярлык для Inspect Element на Mac?
Ярлык для открытия Inspect Element на Mac в Safari и Chrome — Option + Command + I.
В. Законно ли просматривать исходный код веб-сайта?
Хотя просмотр исходного кода любого веб-сайта является законным, вам необходимо получить необходимые разрешения от владельца веб-сайта, если вы собираетесь его использовать.
В. Можно ли отключить инструмент проверки элемента в браузере?
Нет. Вы не можете отключить инструмент проверки элемента в браузерах. Есть некоторые обходные пути, но вы не можете полностью отключить инструмент «Проверить элемент».
В. Как просмотреть сохраненные пароли с помощью Inspect Element?
Если введенный вами пароль скрыт и вы хотите его просмотреть, щелкните правой кнопкой мыши поле пароля → выберите «Проверить элемент» → найдите тип = «пароль» и замените пароль текстом. Скрытый пароль теперь будет виден.
В. Почему я не могу просмотреть исходный код на Mac в Safari?
Для просмотра исходного кода в Safari на Mac необходимо включить меню «Разработка». Просто следуйте шагам, показанным выше. После того, как вы включите его, будет видна опция «Проверить элемент».
Прочитайте больше:
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
